Overview
Figma is a vector graphics editor and prototyping tool, which is primarily web-based with additional offline features enabled by desktop applications for macOS and Windows. As we build out the Modus Design System this is one of the many files that will be continually supported and maintained. Follow the instructions below to obtain the kit and add it to your project.
1. Sign Up for Figma
Sign Up for Figma. If you already have an account, proceed to Step 2.

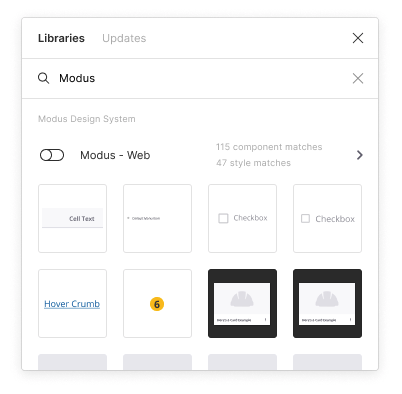
2. Enable the Design System Library
Enable the library from the Figma ‘Assets’ Panel - Option+3, then search for “Modus” and enable “Modus - Web” or “Modus - Infield.”

3. Learn about the Modus Setup in Figma
Themes
In this library, typography is defined through Text Styles, colors are built as Color Styles, and elevations are built as effect styles. Elements are a combination of Text styles, Layer styles and nested elements.
Assets Panel
Each element/element family is called out in the assets panel for easy reading. We try to keep elements close to the surface and not nested in too many subfolders. In the case of complex elements, you can find their building blocks in their respective sub-element folder.
Elements
Each element is built to be as flat as possible so they are easy to manage and work with. Some elements have hidden layers you can toggle on/off to add variations without detaching.
We use emojis extensively to make the element easier to work with.
Swaps
Swapping elements is an easy way in Figma to use several states of an element in your design. The way we handle swaps is putting together related elements that are more likely to be swapped frequently in a design.